

- #GITHUB PAGES FREE HOW TO#
- #GITHUB PAGES FREE UPDATE#
- #GITHUB PAGES FREE CODE#
- #GITHUB PAGES FREE FREE#
For example: “This site uses Just the Docs, a documentation theme for Jekyll.”
#GITHUB PAGES FREE FREE#
You can simply search for the “theme tag” which is often automatically rendered (and not removable) from free jekyll theme sites. Pro-tip: Search the internet for examples where other people have used the same theme as you, then did about in their GitHub repository to see how they achieved it. Now dig into the “how to” guide of your chosen theme to learn what you can add to make your pages site 💯.
#GITHUB PAGES FREE CODE#
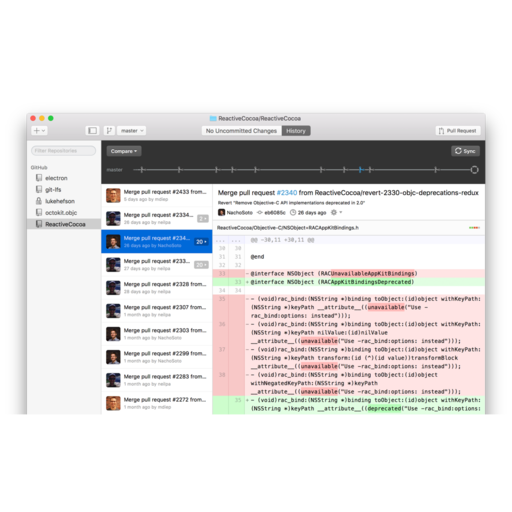
Next in your terminal navigate to where you want your repository code to live and enter the below:īoom! You have a local copy of your code 💃. To clone your repository to your local computer, click the “Code” button on your GitHub page, and click the button to copy the https address of your repository. Getting a local copy of your repository is called “cloning” in GitHub terms. You can also use some neat tools for editing markdown once you have a copy of the repository locally. This is fine for basic editing, but it you want to be able to work on your site and documentation offline, you’ll want to have a copy of everything on your own computer. Clone your repository to make a local copyĪt the moment, your repository exists only online. Remember, your GitHub repository and your Pages site both exist as separate entities (at separate URLs), with the content repeated on both but “rendered” differently at each URL.ģ. This is useful to help people find your pages site if they land on your repository first. While you’re here, it’s a good idea to add the URL of your pages site to the “About” description on your GitHub repository.

Edit this file in GitHub directly to include the “remote_theme” tag (as described on the remote themes blog), and the name of the developer and theme you have chosen (the name of their repository).
#GITHUB PAGES FREE UPDATE#
To change your theme, update the “_config” file which was created automatically by GitHub when you created your pages site. Take a look at this blog about remote themes to learn more. This simply means you have to tell GitHub where the theme is hosted (where the developed keeps all the code!) and point your page to that address. If you chose to use a theme other than one GitHub already supports, you can use this as a “remote” theme. Take a look around to see which you like! Others are designed for graphical portfolios, with an emphasis on bold pictures.

Others are designed for blogs with the regular addition of tagged posts. Some are intentionally designed for documentation, with simple navigation and minimal “frills”. There are hundreds of different (free!) jekyll theme to play around with. You will now see that the URL of your pages site is listed under the GitHub Pages section. For now, I’m going to pick a theme at random, as this will create the necessary file we need to modify to put in our own selection of theme.Ĭlick “Select Theme” to return to your setting page. One of these theme might be fine for your purposes but there are hundreds of other free themes we can chose from (more about that below). Next click “Choose a theme” and pick from one of the preselected options provided by GitHub. Change the “Source” into your “master” branch and click “save”. Go into your site settings and scroll down to the “GitHub Pages section”. Now the magic! Turn the simple collection of files made in the previous tutorial into something which looks like a user friendly (and not GitHub scary!) website! If you are planning to publish a GitLab project, see the GitLab Pages Guide instead! 1.
#GITHUB PAGES FREE HOW TO#
This guide describes how to publish your repo with GitHub Pages. Use the magic of Jekyll to transform markdown pages into a website


 0 kommentar(er)
0 kommentar(er)
